What Are the Components of a Service Blueprint?
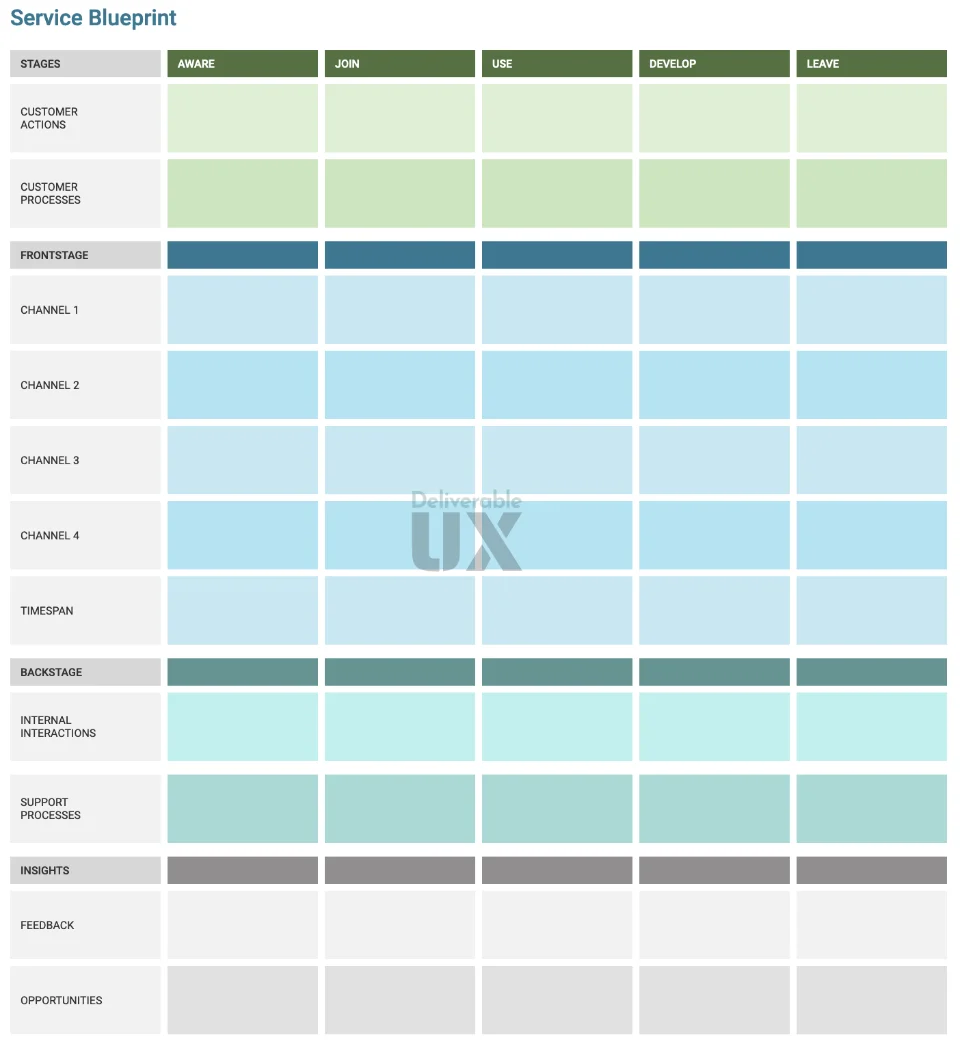
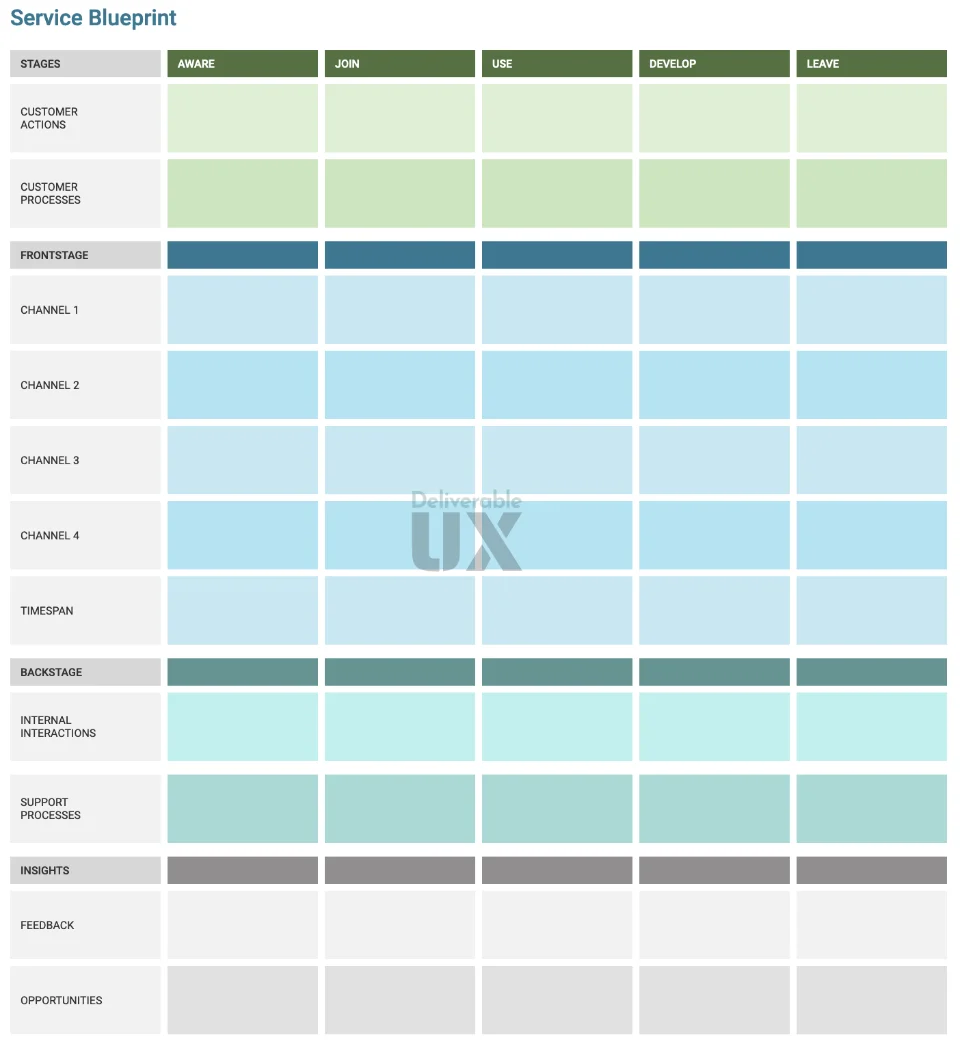
Service design is the process of organizing and planning a company’s services and resources to improve employee and customer experiences. Service blueprints are the visualization of the interaction of your company’s service components. They are a diagram of your service design efforts. The primary components of a service blueprint are Customer Actions, Frontstage Actions, Backstage Actions, and Support Processes. Other components are common that we recommend including, let’s go over all of them!
Wes Hunt

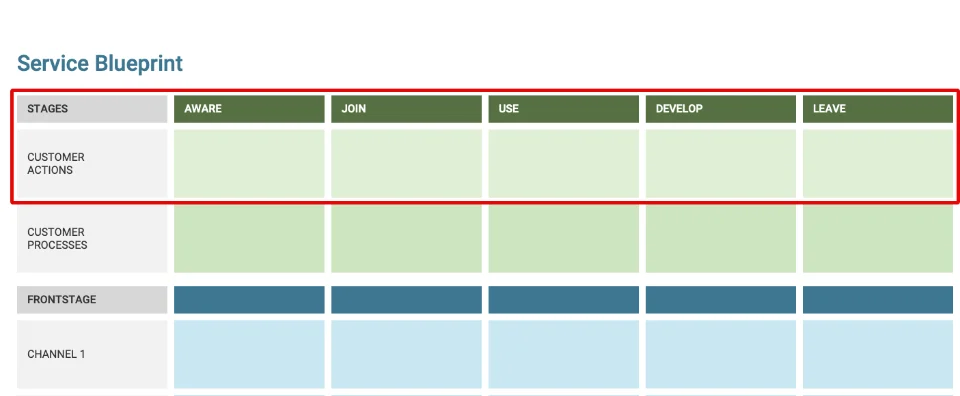
Customer Actions
The customer actions section shows how the customer drives the interactions with the service. Everything else is usually reactionary to what the customer is doing. Customer actions are the core steps customers take interacting with your service. The customer section is where you should start when laying out the blueprint, starting with stages. If you already have customer journey maps created, they can define this section.
Stages
Stages are going to be different for each industry and service. From “Service Design” (Andy Polaine; Ben Reason; Lavrans Løvlie ), they recommend starting with a default set of broad user journey phases: Aware, Join, Use, Develop, and Leave.
I find this or similar is a good starting point and customize for the project and industry. For instance, I mainly work with enterprise clients. Those projects may not start with an “Aware” phase for some services because the user is coming from another department’s service, which is outside of the mapping project. The scope of the stages may be dramatically different; the journey could be for a single session, a cycle, or an entire customer relationship.
Customer Direct Actions
What steps and choices are customers making for each stage when interacting with your service? These should be coming from user research. If you already have customer journey maps, you can use those.
Customer Processes
What are your customers’ processes or tools during a specific stage? Sometimes this may be their smartphone at home or their work desktop. I like including these separate from the below channels because there may be gaps. For example, if they use a personal device for a work-related application and need to reset a password, they may not get the reset emails on their personal device.
Frontstage Actions
I love the way service blueprints use theater terms to describe all the orchestration in and out of sight. Think of a stage play, the audience (customer) only sees what is happening on stage; however, many things are happening out of sight. Stagehands are interacting with each other and setting up or removing props to support what is happening on the stage. Without the supporting processes like ticketing and lighting setup, the other interactions would not be possible.
Frontstage actions happen within the view of the customer. These can be interactions with other people or with computerized systems.
Examples of human to human interactions:
- Talking to a service representative.
- Calling customer support and talking to a representative.
- Attending a talk by one of the companies developer advocates.
Examples of human to system interactions:
- Seeing and clicking on an advertisement.
- Interacting with your chatbot
- Using a computer kiosk to check-in.
- Responding to a mobile push notification.
What you include in the frontstage section is up to what you find the most useful. Here are common rows to include:
Channels
Channels cover all of the touchpoints and the methods driving the interactions. Channels are bidirectional between the customer and service and are specific to the service.
Examples:
- Mobile applications
- Web
- SMS
- Chat
- Storefront
- Interaction
What actions is the service taking when directly interacting with the customer for each stage? Are employees using support chat to answer questions, greeting them at the store, sending a custom email?
Timespan
The timespan of the stage is essential to include to find poor experiences. The service may connect with a customer on every stage, but if it is every 5 minutes or 6 months impacts customer perception.
Backstage Actions
Just like the stagehands of the theater, backstage actions include every action that supports what is happening in the frontstage. I love service blueprints because of the backstage and support process sections. Here is where you can improve the employee’s experience and find inefficient or error-prone actions.
Internal Interaction
Include any internal action taken by the contact employee that is not visible to a customer but supports the stage or visible interactions here.
Examples:
- Customer support enters the customer information into the CRM.
- IT support updates the customer database.
- The engineering team reads through new Github Issues.
Support Processes
These are actions that are not done by the contact employee but are essential for the stage. These can be automated or done by other employees.
Examples:
- Customer support logs copied to a reporting database.
- Payment verification.
- Salesforce CRM integration updated with Hubspot Marketing.
- Senior manager of sales signs off on the proposal.
Bonus Blueprint Features
In reality, any section of the service blueprint is optional. You need to decide what to include, which is the most useful to your audience and drive insights. The following are common elements that you should keep in your toolkit.
Feedback
I use a “Feedback” section to highlight insights collected from internal stakeholders like employees during user research. Feedback includes negative and positive insights. I used to call this “Problems,” but that missed insights to keep a process.
Opportunities
As with every UX Map, a service blueprint needs to be include team input and drive insights. Every map should get stakeholders thinking about how to improve the mapped experience. “Opportunities” call out ways to improve both the customer and employee experience.
Visual Separators
The sections of the service blueprint break down into three visual groupings. Although the sections imply it, I always include visual markers to increase the usability and readability of the blueprint.
1. Line of Interaction The line of interaction separates the customer actions from the frontstage service actions.
2. Line of Visibility The line of visibility splits the service blueprint components that are customer visible and those that are internal to the company. The division is between the frontstage and backstage sections.
3. Line of Internal Interaction The line of internal interaction divides the “contact” backstage actions from those that are supporting. This line is between the backstage actions and the supporting processes.

Further Reading
- 16 Benefits of Service Design & Creating a Blueprint
- Service Blueprinting: Best Practices, Tips, and Tricks
- “Designing Services That Deliver” by G. Lynn Shostack
- “Service Design” by Andy Polaine; Ben Reason; Lavrans Løvlie
- “Mapping Experiences: Chapter: Service Blueprints” by Jim Kalbach
- “The User’s Journey: Storymapping Products That People Love” by Donna Lichaw