What is Empathy Mapping?
Empathy mapping is a visualization technique used to help understand the user's needs, feelings and desires. Empathy mapping can be beneficial for UX design because it helps create a shared understanding of the user's needs and thoughts. Empathy mapping can also help bridge the understanding of the end-user.
Wes Hunt

Empathy mapping is a widely-used visualization tool within the field of UX and HCI practice. An empathy map is a visualization that groups feedback and research from one or more users into 4-6 zones (User, Says, Thinks, Does, and Feels). Empathy mapping ensures the product team has an accurate understanding of the user's needs, feelings, and desires. As an exercise empathy mapping helps us create a shared understanding of the user's needs and thoughts to provide context to a user-centered solution. Empathetic design, empathy mapping's primary purpose is to bridge the understanding of the end-user. Within the context of empathy mapping's application, this tool is used to build a shared understanding for the user and provide context for empathy in solving their problems. This form of UX deliverable is excellent to remind the product team throughout design and development who they are creating a solution for and help them approach solutions through users' point of view. This will not surprise experienced UX professionals, but the real people a feature is for are often lost in the process.
Empathy maps are typically done early in the ideation process and during or after user research. The empathy map is a fantastic tool to use during stakeholder interviews. It can also be used as an output from persona development. Read "When Would You Use Empathy Mapping?" to learn more about when and what situations are good for empathy mapping.
Empathy Map Benefits
Empathy mapping has many benefits, some of which are:
- Helps ensure the product team has an accurate understanding of the user's needs, feelings, and desires.
- Exposes gaps in knowledge of the team about the user before proposing solutions.
- As an exercise empathy mapping helps us create a shared understanding of the user's needs and thoughts to provide context to a user-centered solution.
- Helps with building later assets like personas and journey maps later in the process.
- Reminds the team what target users really care about over business goals.
- Empathic design, empathy mapping's primary purpose is to bridge the understanding of the end-user.
- Fast to create and a great visualization that exposes research insights with stakeholders when otherwise it might stay hidden in a research repository.
The Sections of an Empathy Map
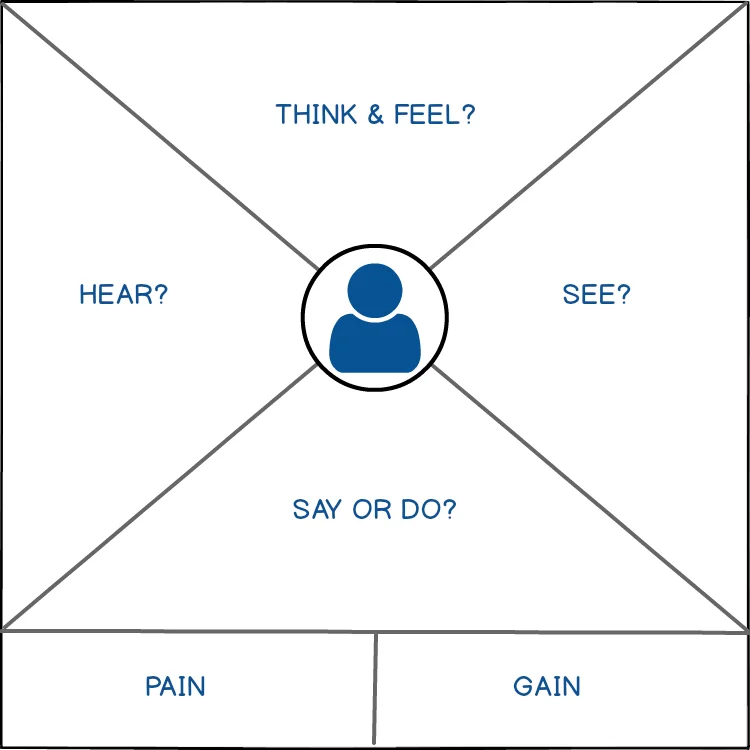
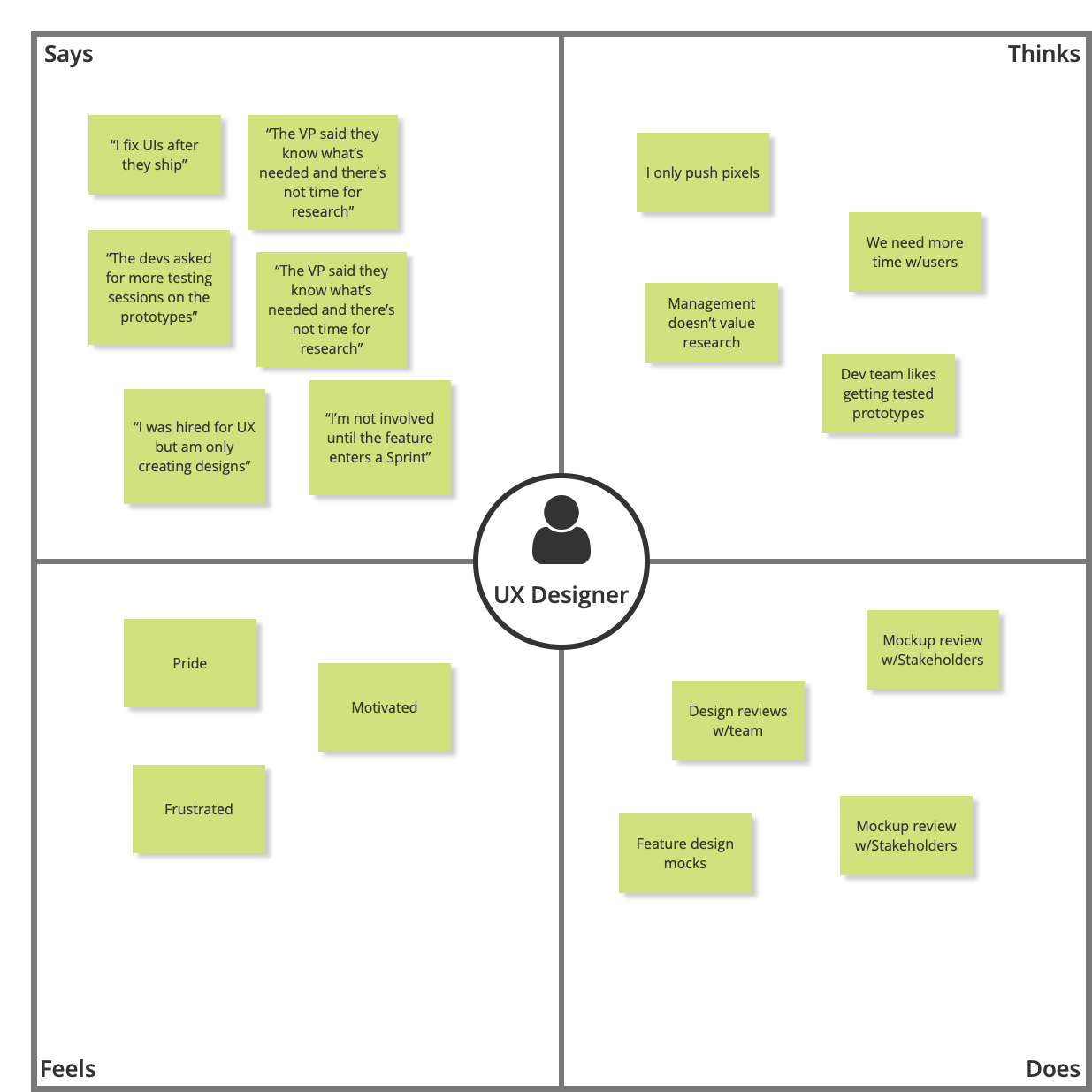
Empathy maps are created by grouping user research into 4 sections around a central user: User or persona, Says (what they say), Thinks (their thoughts), Does (what they do), and Feels (how they feel). There can be additional sections like Goals, See, or Hear to add more context about the user. The empathy map helps us create an accurate understanding of what motivates our users so that we can focus on creating solutions that will meet their needs.

User or Persona
This is one or more target users that you have collected research about. This can be a persona if one already exists. For example if doing building empathy maps based on usability research around current personas.
Says - What They Say
What was said out loud by participants in research and testing? These should be direct quotes or as close as possible. Feedback through your support channels can be a good source for these as well as user interviews.
Thinks - Their Thoughts
What thoughts do the users have that they may not be sharing because of social pressures. These insights can often be extrapolated from observations and multiple participants. May be speculative, but should always be informed by research.
Does - What They Do
The users' actions and behaviors observed during field studies. It is important to balance observed real behavior with self-reported details from users. People are poor at self-reporting their behavior for multiple reasons. We have faulty recollection, biases, reflexive habits, and distractions that all affect how we view past behavior.
Feels - How They Feel
How did the user feel during their experience. This is very helpful for usability tests to gauge delight or frustration when attempting tasks. Sharing user emotions with the team is useful when a feature meets business goals, but fails user goals. Think about the last time you had to call a support line. On the company side the experience could be a win if they solve the user's problem, but to the user it could still be a failure because of the time spent leading up to, during, and after the support call.
Bonus - Goals, See, Hear, Frustrations, Wins
There are additional sections that may help build a better context about the user. Is what they see important to the experience? Then add a "See" section. Call out specific collected frustrations of users.
Steps to Creating an Empathy Map
- Gather research done about the user and share it with the team.
- Create a grid with a section in the center on a whiteboard or in your favorite collaboration application.
- Put the target user or persona research was gathered about in the center.
- Label the sections Says, Thinks, Does, and Feels. Add any additional sections like Frustrations underneath.
- Each team member reviews the research and creates sticky notes for the quadrants and places them on "the board".
- As a team discuss the groupings and any outliers.
- Highlight any insights from the team discussion and analysis.
Summary
In summary, an empathy map is a useful visualization that helps ensure the product team has an accurate understanding of the user's needs, feelings, and desires. As an exercise empathy mapping helps us create a shared understanding of the user's needs and thoughts to provide context to a user-centered solution. Empathetic design, empathy mapping's primary purpose is to bridge the understanding of the end-user for product teams.
Taxonomy:
ux maps